大家对 Adobe Illustrator 应该都已经不陌生了,也就是我们常说的 Ai,不知道为什么 Adobe 不像 Ps 一样把它命名为 Is ;尽管如此,它依然是一款优秀的软件,矢量图作为未来可能在数字世界更加常用的图片类型,值得我们去深入学习。
所以今天我们就来教大家如何把位图在 Ai 中变成矢量图吧!
1、打开 Adobe Illustrator

打开一个位图文件,我们这边就以 HighPing Network 的视觉设计为例
因为当初设计的时候分辨率太低,所以我想给他们整点不一样的!
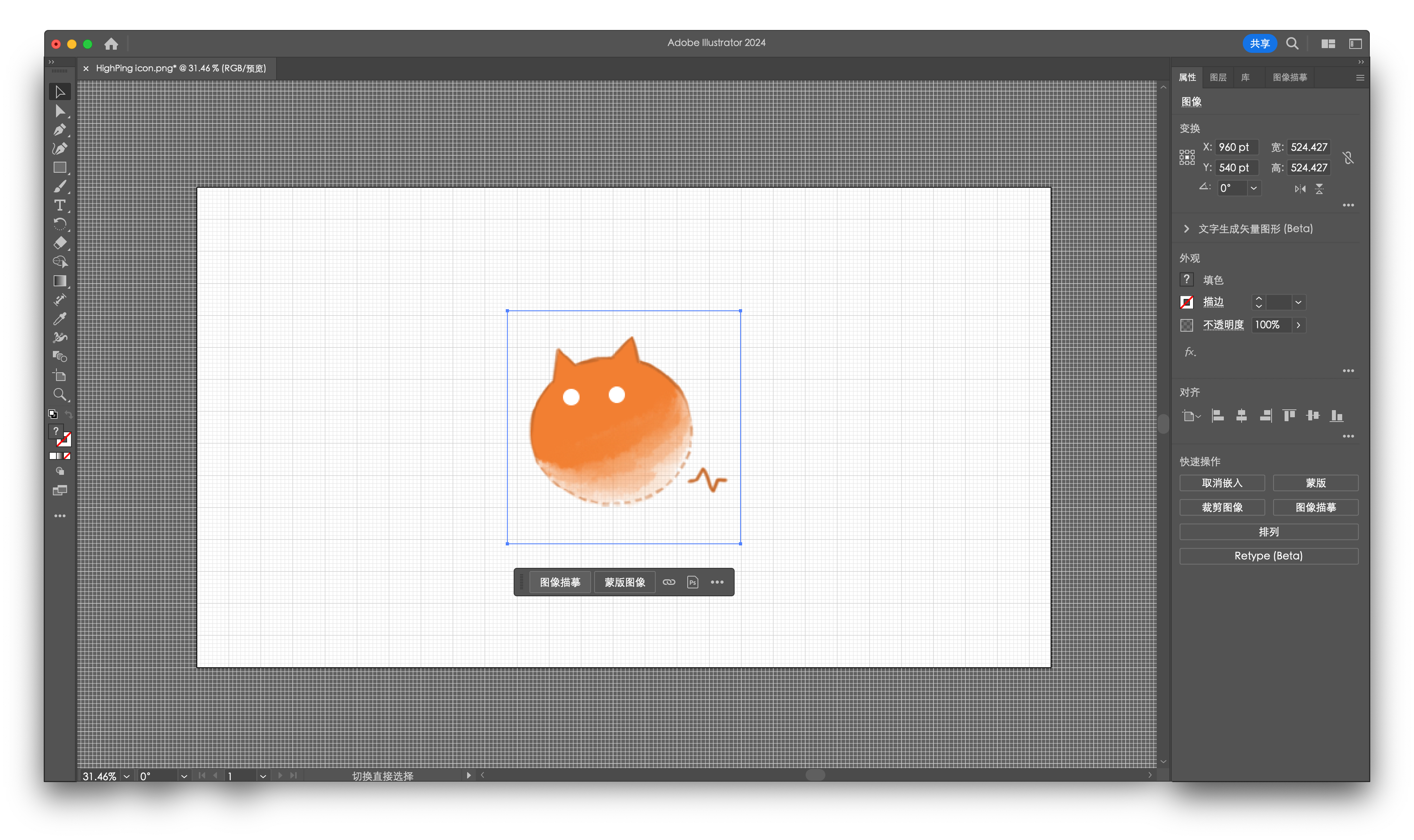
在制作时,由于 Ai 的背景一只都会是白色,所以我建议打开网格以防止出现问题!

准备工作完毕!接下来我们就来将它变成矢量图吧!
2、图像临摹
Ai 中最重要的一个功能莫过于 图像临摹,Ai 自带的绘制功能我觉得是不及 Ps 的,所以我一般都会先在 Ps 中制作位图,再将位图放在 Ai 中制作矢量图。
而 图像临摹 功能就是将图像从位图变为质量图最直接的功能!
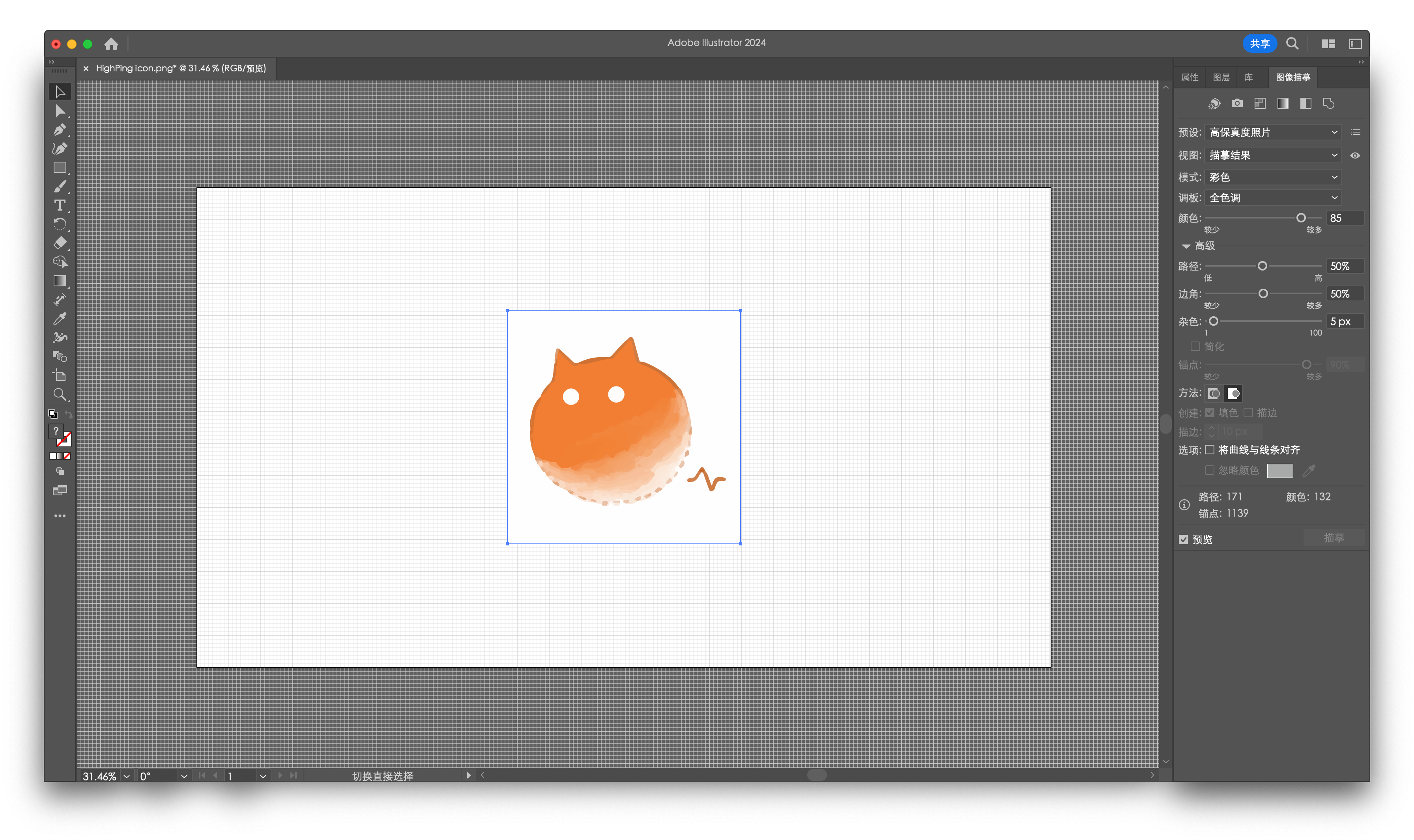
选中图片主体,点击图像临摹

接下来你就会看到很多选项,这个是需要选择的预设,所有都可以选择,之后我们还需要进行调整

我选择了 高保真度图像

注意,并不是所有情况都适用于使用 高保真度图像 选项,一些颜色渐变较多、细节较少的图片可以使用低保真度图像来防止颜色分层过多导致的视觉问题
从现在开始,这个图像就已经变成了矢量图,一般的图片在这一步就已经完成了
但是我们可以看到,原本我们的图片是透明背景,但是变为矢量图之后出现了白色的背景(前面打开网格的用处),导致这个的原因是因为 高保真度图像 选项的临摹方法问题,我们需要做一些调整。
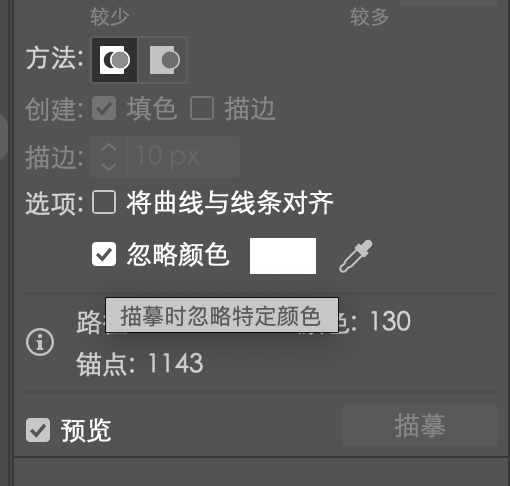
将 方法 改为 邻接

随后将 忽略颜色 打开,颜色拾取 白色

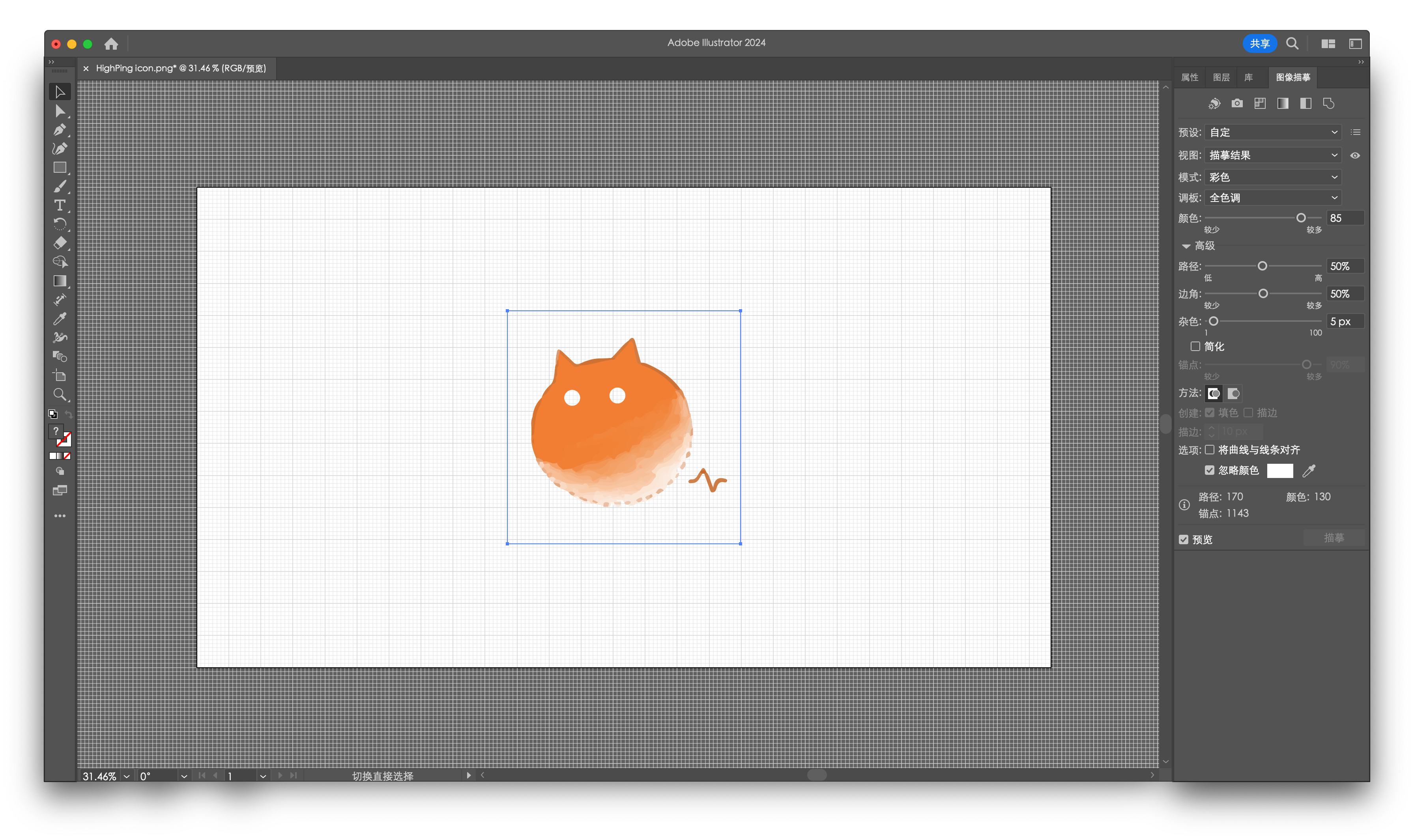
这样操作以后我们就可以看到背景成功被去除了!

3、导出
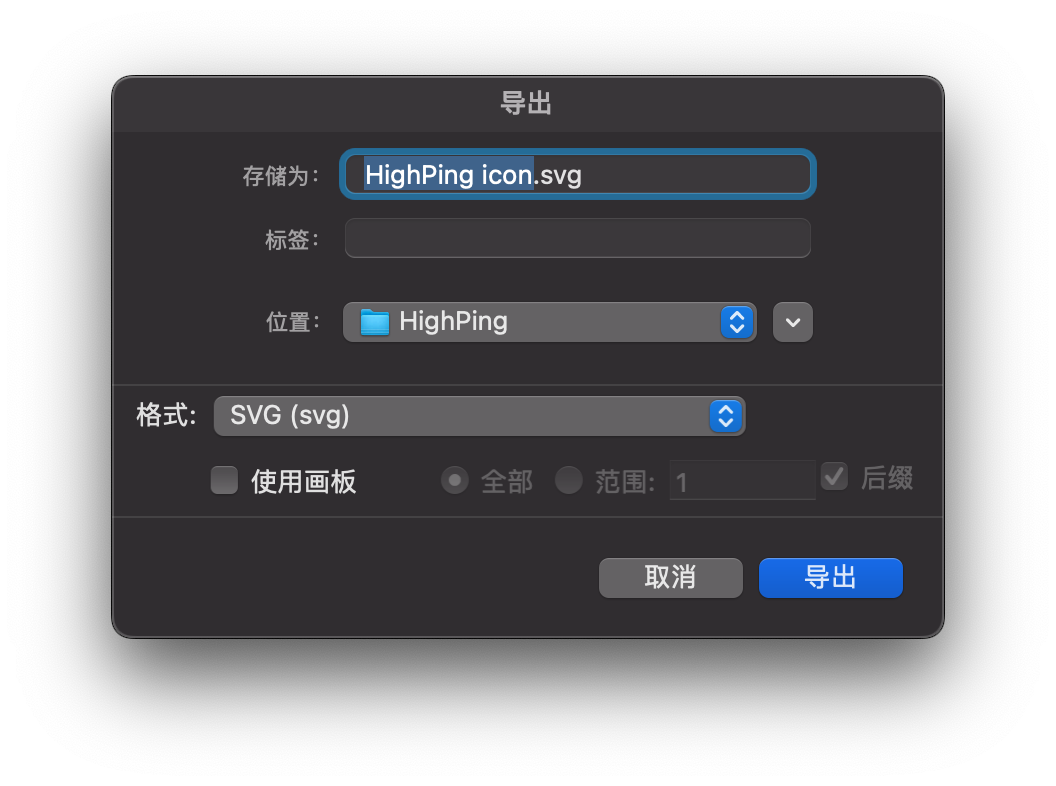
最后一步,我们来进行导出
.svg 格式可以说是现在网页、工业中使用最多的矢量图格式,建议以 .svg 格式导出。

格式选择 SVG(svg)

基本上不需要多选其他的选项,这边建议把缩小点一下就行了。
好了,下面这就是我们转换之后的矢量图 logo 了
由于 HighPing Network logo 的颜色比较多,所以最多只能做到这个效果,但是保留了很多细节,也还不错不是吗!

发表回复