今天在看HighPing Blog的时候偶然看到的一个项目,原博客地址:点我传送
挺有意思的,我自己也尝试整了一个,简直是简单又超级好用的网站监视插件!就算你是完全没有接触过网页的小白也可以自己部署!
第一步:新建一个项目
首先让我们来到Clarity的官网 https://clarity.microsoft.com/
登录自己的账号,可以使用Microsoft账号,也可以使用Google账号,非常方便!

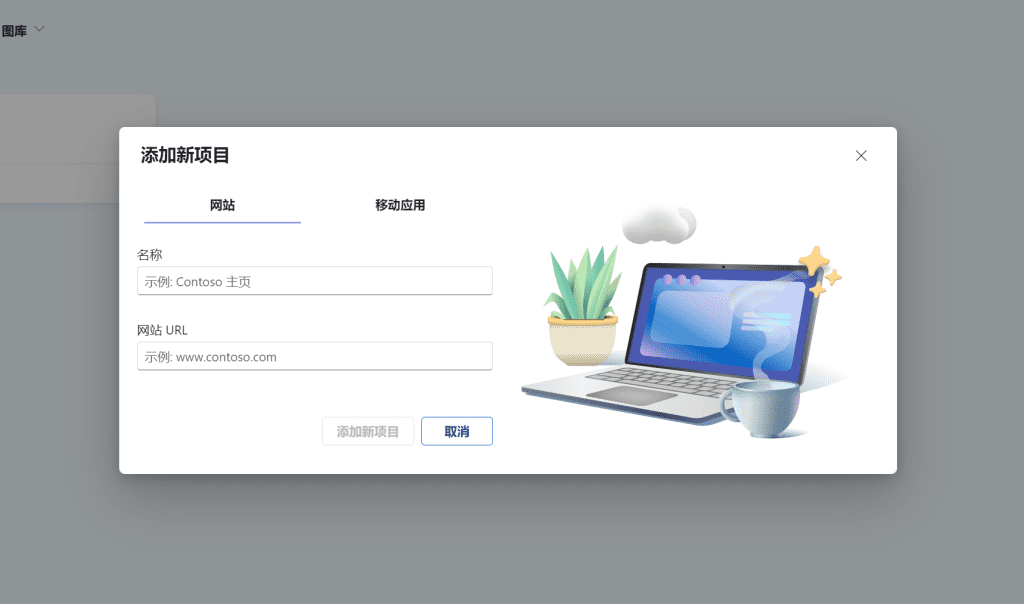
名称就是你想要的项目名称,下面填写你的网站网址!
第一步就这样结束了!非常快速,简单!
第二步:连接你的网站
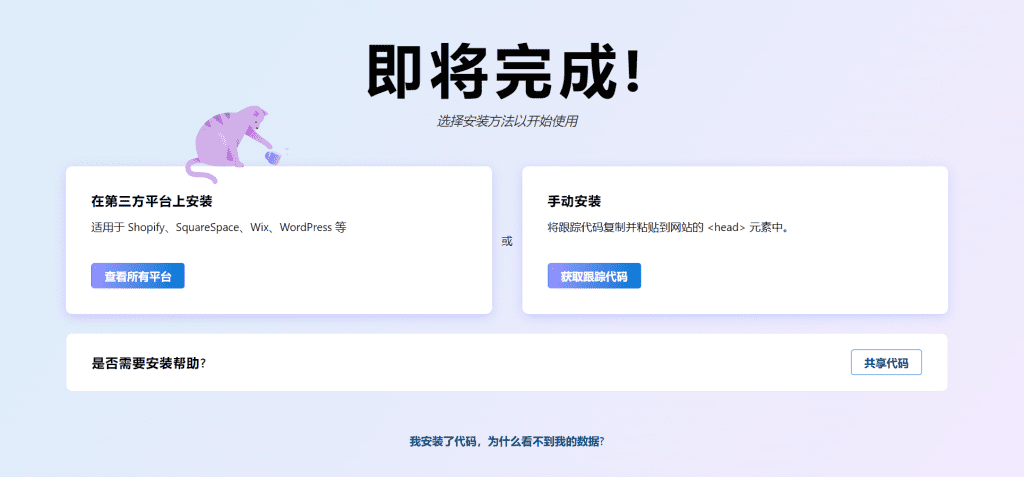
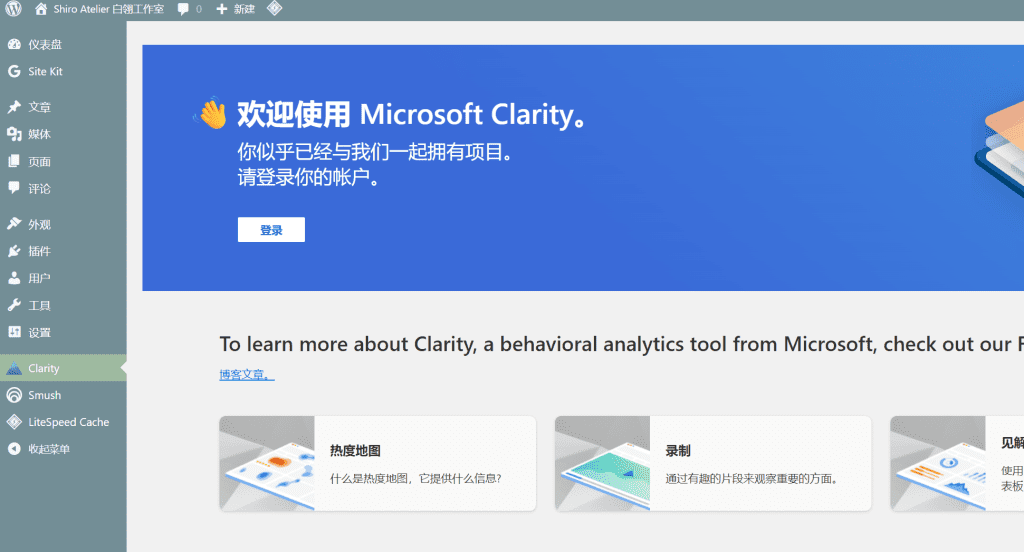
接下来你就会看到这个页面

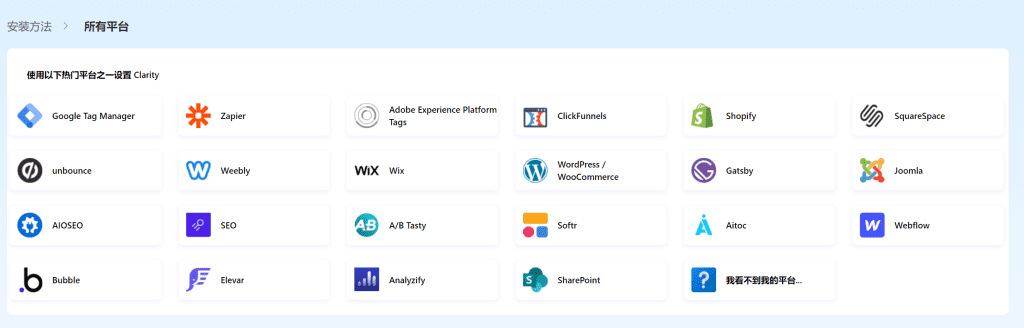
如果你和我一样,使用的是WP这一类比较知名的平台就非常简单,我们这边就以WP为例
只要你能在这里面找到你的网站所使用的搭建平台,就说明可以使用Microsoft提供的官方文档来部署clarity!

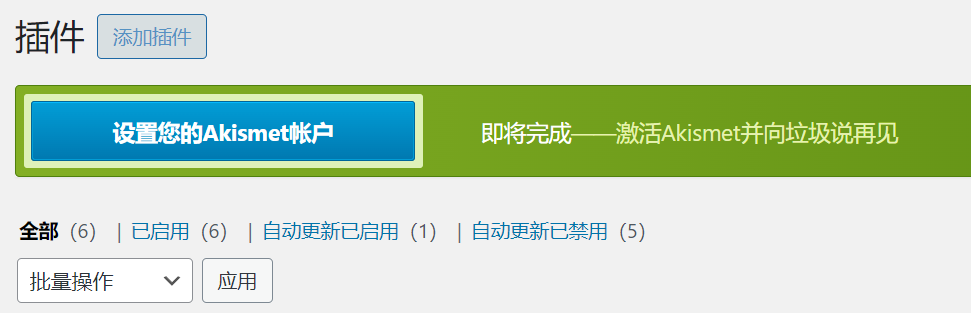
我们先来到WP的插件界面

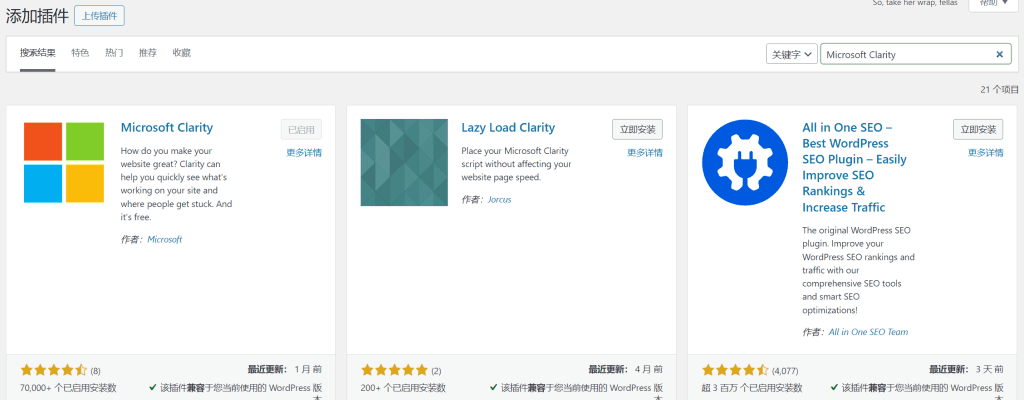
点击添加插件
搜索 Microsoft Clarity

第一个结果就是我们需要的插件了!
安装、启用插件
接下来,在wp插件中也登录Clarity

接下来,选择你刚才创建的项目,然后一路确认即可
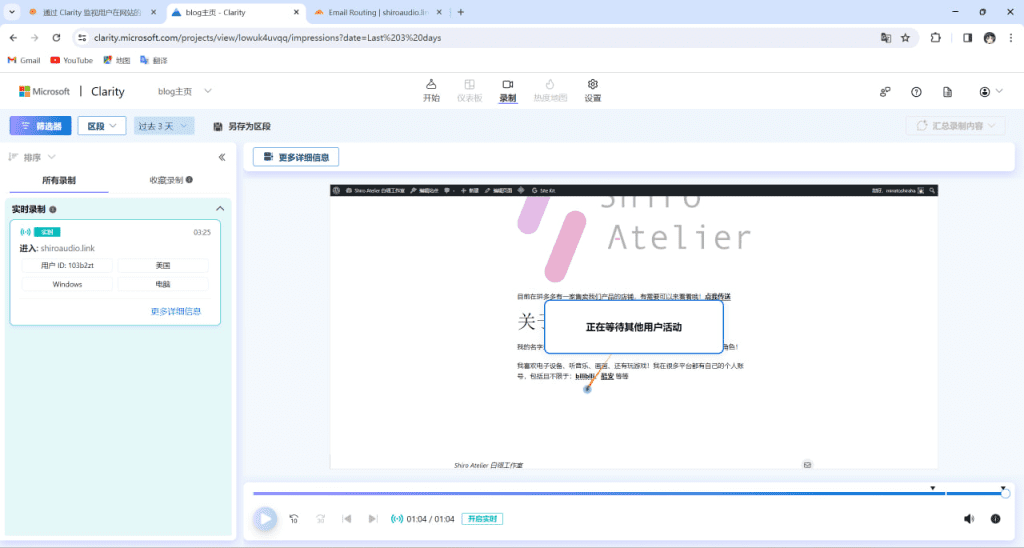
这样你就成功部署了对于wp的Clarity了!快来看看别人是怎样使用你的网站的吧!

关于其他平台(不在微软的列表上的平台)要如何安装Clarity呢?
我的技术不是很够,还好,HighPing的小伙伴们已经在博客中告诉了我们要怎么做了!
以下内容来自 https://blog.highp.ing/
这里以
手动安装为例子点击
获取跟踪代码,会获得一段 HTML 代码,将其插入每一个界面的 HTML 中比如我的代码是:
<script type="text/javascript"> (function(c,l,a,r,i,t,y){ c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)}; t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i; y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y); })(window, document, "clarity", "script", "l1q4t2a4bl"); </script>部分的 CMS 程序会在后台有将 HTML 代码插入到每一个界面的功能,WordPress、Typecho 这种是肯定有的
而我用的 Hugo + Stack 主题可以这样配置主题文件
themes/hugo-theme-stack/layouts/_default/baseof.html<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}" dir="{{ default `ltr` .Language.LanguageDirection }}"> <head> {{- partial "head/head.html" . -}} {{- block "head" . -}}{{ end }} [此处贴上你的 HTML 代码] </head> <body class="{{ block `body-class` . }}{{ end }}"> ...... </body> </html>随后重新生成界面即可
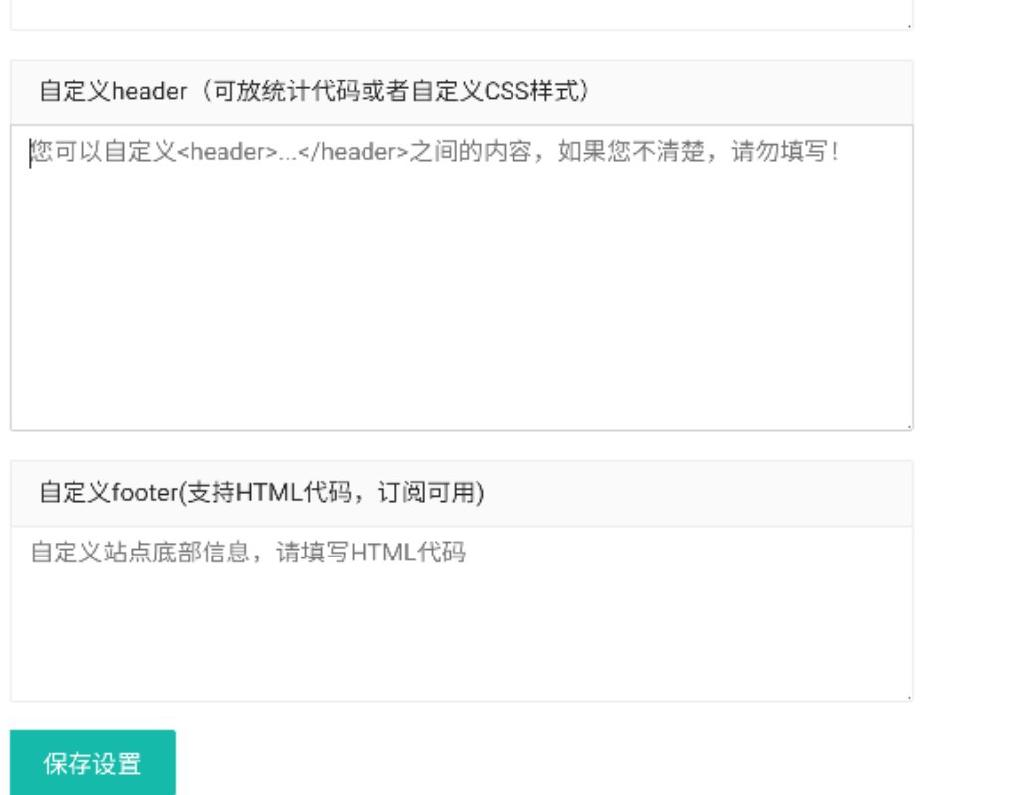
总之,只要在每一个界面加上这段 HTML 代码即可,甚至你可以随便放在 HTML 中的任何一个位置
请注意: 只把 HTML 代码加到一个界面是没有效果的,只能监控单一界面,所以一定要加到所有的 HTML 文件
所以现在我们的博客也部署了Clarity哦,虽然没什么用但是看着别人在看自己的网站还是挺好玩的~
小心哦,我在看着你!


发表回复